Inspiration
The idea came from the struggle of me and my friends back at high school where we held online events.
For break time, we want to open a song request submission from attendees. As we use Spotify, there were no integrated platform that can collect song requests easily.
I also draw inspiration from ngl.link and Theo Browne’s OnAVote.
You can try this app song live submission here: request-d.vercel.app/submission/cl69utgmz02190hlg63krtn70
Techs used
This app was bootstrapped with create-t3-app.
- next.js
- trpc
- tailwind
- prisma
- planetscale
Some other notable techs that I use:
- Zod. Zod is actually installed as a dependency for trpc, but I realized that Zod can be valuable too as a validator for 3rd party API.
- NextAuth. Used it to handle the authentication and authorization with Spotify.
- react-hook-form. Used it to handle form submission.
Problem
Before this app exists, to collect song requests, we have to do it manually. We also have to use a many different apps, which leads to a lot of back and forth between apps.
Apps we are using were:
- Spotify (Song player)
- Google Form (Submission/request collector)
- Whatsapp (Sharing submission link)
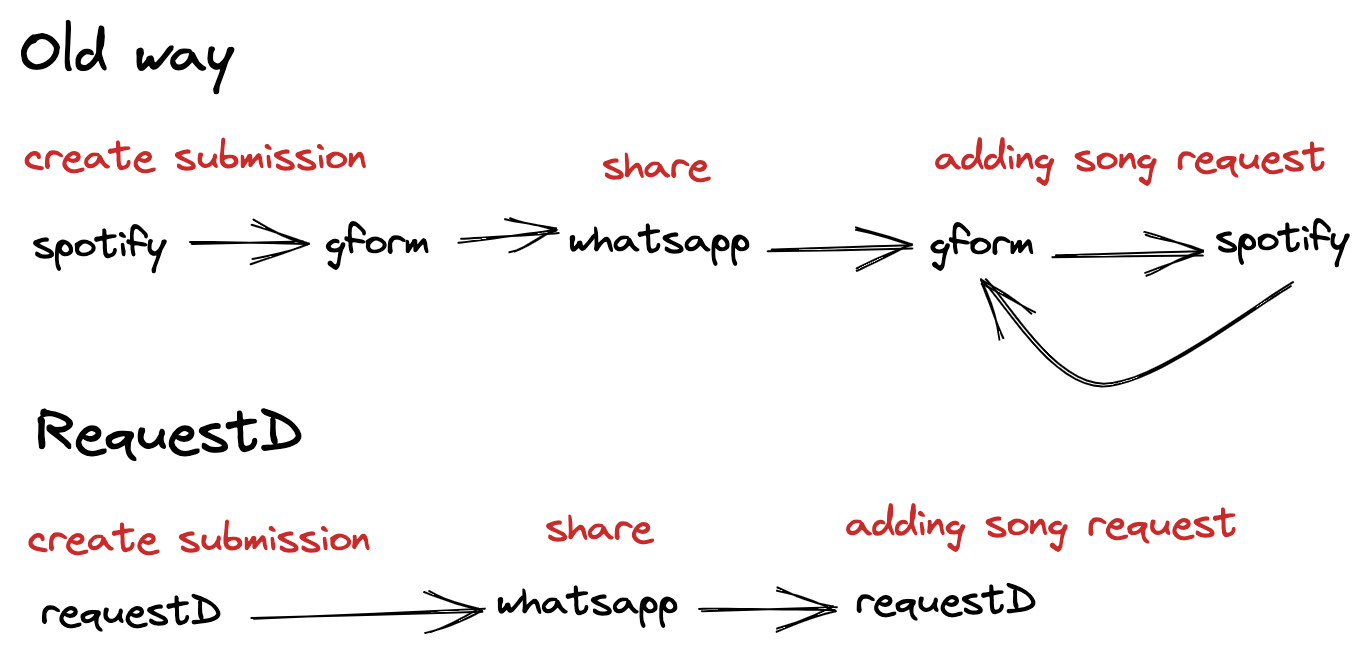
The steps to collect submission were:
- Make the form in Gform.
- Share the form on Whatsapp.
- Make the playlist in Spotify.
- Go through the submissions on Gform.
- Search the song in Spotify.
- Add the song to playlist/queue.
- Repeat step 5 & 6 indefinitely.
The workflow is inefficient and tiring, especially if there are a lot of requests. It takes a lot of time.
Solution
RequestD simplify the song request collection process by a lot. This app will do the heavy lifting.
Here is the flow with RequestD.
- Login with Spotify to RequestD.
- Create a new submission.
- Share the submission link on Whatsapp.
- Wait for the request and accept/reject the requests in RequestD.

As you can see, the workflow is more efficient and clear. We don’t need to switch apps often. Moreover, RequestD is integrated with Spotify Public API, so the contents are trusted.
Quick RequestD dashboard demo
Features
- Control the state of submission (e.g. pause/end submission).
- Set the duration and the limit of request for submission.
- Accept or reject a request.
- Delete a submission.
- Option to create a submission that add requests directly to queue for Spotify premium owner.
Use Cases
- Create an open submission that can be shared on social media. Just like ngl.link
- Spin up a quick song request submission at an event or in a car with friends.
Limitations
- We can’t delete the actual playlist in Spotify. The API doesn’t allow it.
Lessons Learned
I think this app is the most complex app I ever made. There are a lot of things that is new and challenging for me.
First, dealing with 3rd party API (Spotify Public API) is so tricky. Since I rely a lot on data from the API, I noticed that network error can be hard to deal with if not handled properly. Moreover, Typescript can’t possibly infer the response type a fetch. So, I utilize Zod to validate my schema at runtime that will throw error when the schema doesn’t match.
Second, I never thought that handling auth properly is difficult. There are callbacks, sessions, and cookies that need to be orchestrated to work. Thankfully, Next.js comes with Middleware that can handle cookies and callback. Also, next-auth work pretty nicely and I got to learn many things from it, such as auth flow and auth scopes.
Third, I got in a lot of trouble trying to prefetch data using trpc on server side and hydrate the data to client. Eventually, I figure it out by reading the react-query docs as trpc is just using react-query under the hood.
Next steps
- Option to link an existing playlist when creating new submission.
- For online event, can show a waiting screen that show the song in queue in video meeting.
- Send anonymous message along with the request that can be displayed in the waiting screen.
- Show Spotify playback SDK.